仿微信的聊天工具,网页版多端聊天软件 具有良好的横向扩展能力
| 仿微信的聊天工具,网页版多端聊天软件 具有良好的横向扩展能力
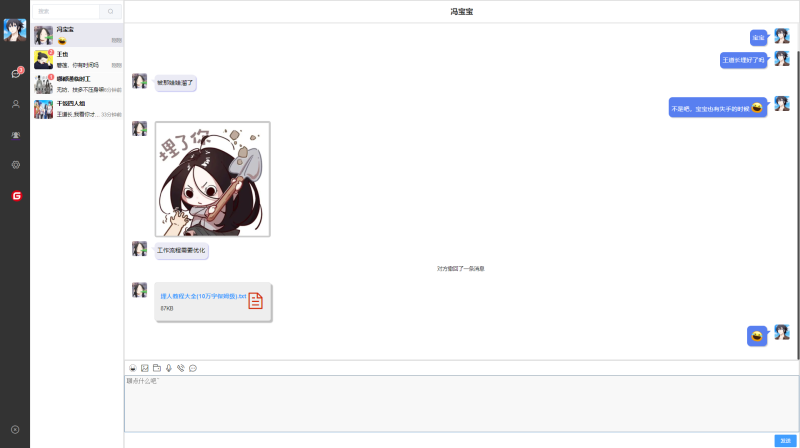
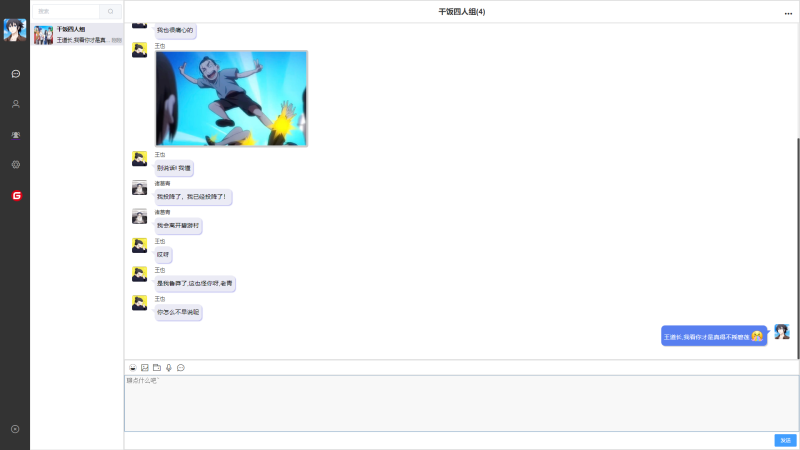
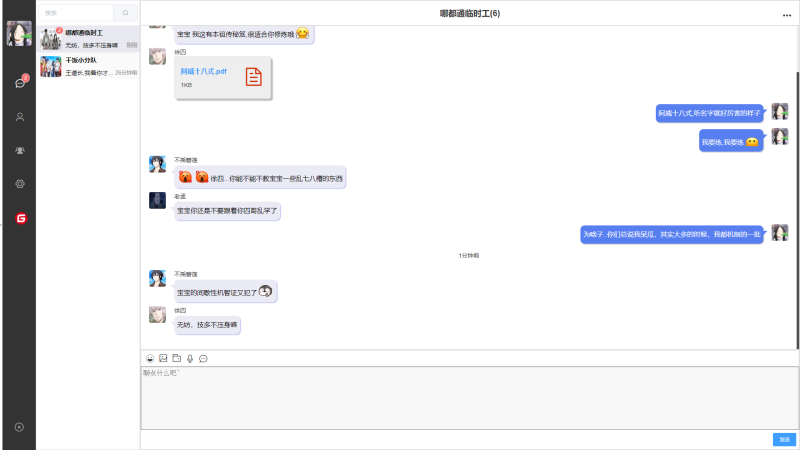
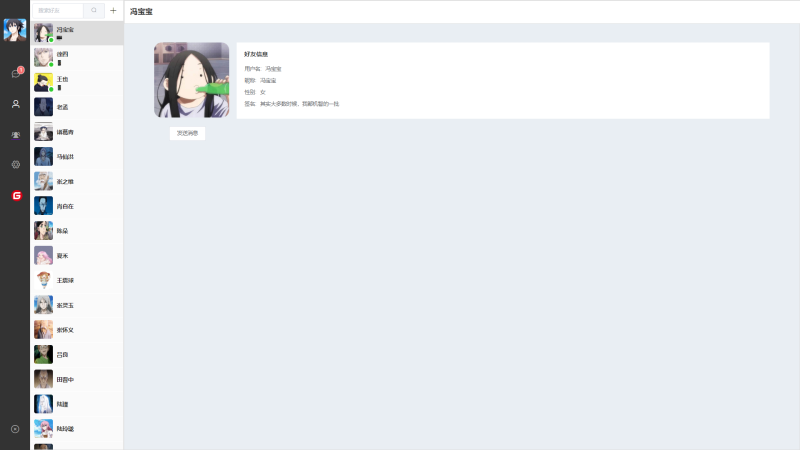
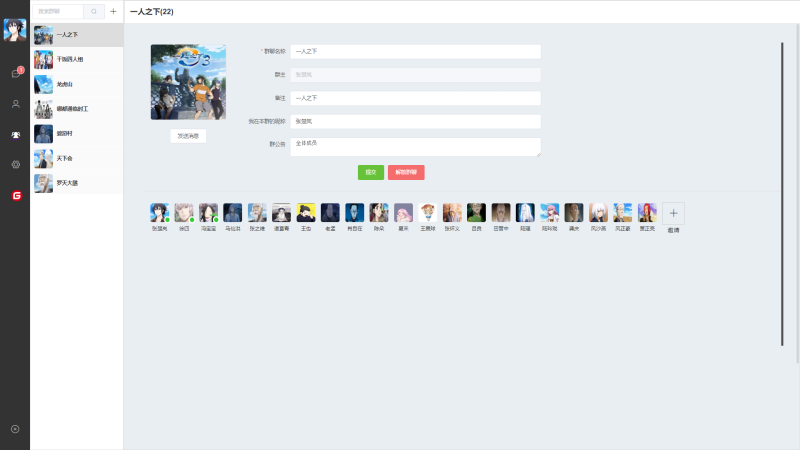
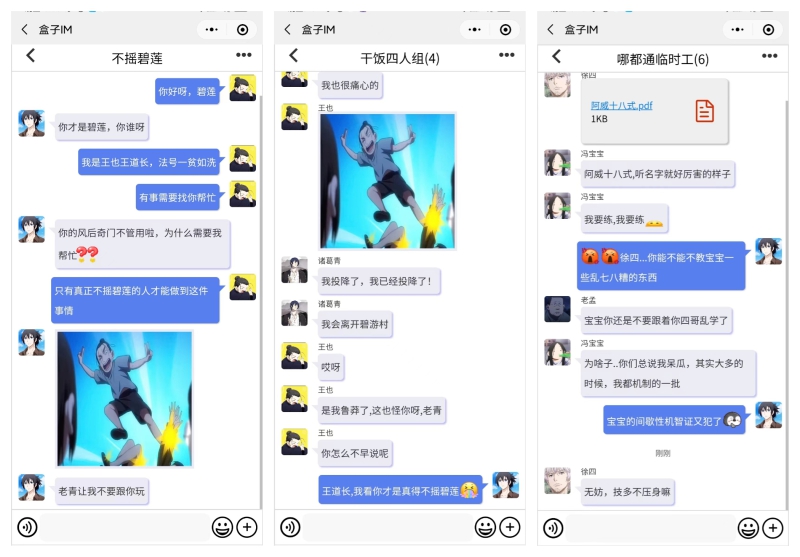
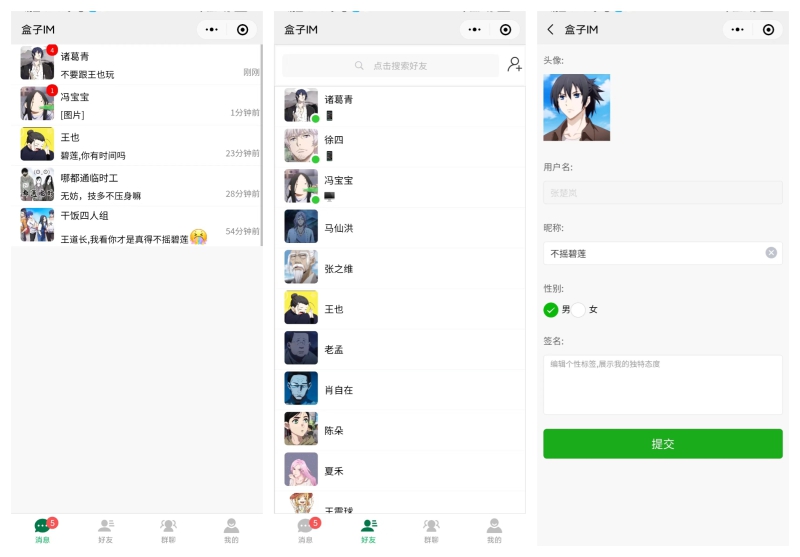
一个仿微信的聊天工具。后端采用springboot+netty实现,web端使用vue,移动端使用uniapp,支持私聊、群聊、离线消息、发送图片、文件、语音、emoji表情、视频聊天等功能。
二、功能概述特点
合适人群 如果您是以下人群之一,那么盒子IM将会非常适合您:
三、技术选型
前置技能 掌握以下技能:
后端:Springboot、Mybatis-plus、Netty、Mysql、Redis
前端:Vue、Uniapp
地环境搭建技术选型 后端框架:Springboot、Netty、Mybatis-plus、Swagger、Jwt
技术组件:Mysql、Redis、Minio、Coturn、Nginx
前端技术:Vue、Eelement-ui、Uniapp、Webrtc
基础环境安装安装GIT、JDK1.8、IDEA、Maven、HbuilderX(略) 本项目结构[td]
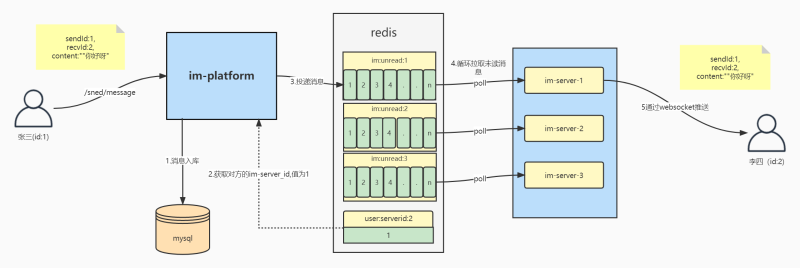
消息推送方案
本地快速部署 1.安装运行环境
2.启动后端服务
复制代码 3.启动前端web
复制代码 访问 http://localhost:8080
4.启动uniapp-h5 将im-uniapp目录导入HBuilderX,点击菜单”运行”->”开发环境-h5″ 访问 http://localhost:5173
快速接入 消息推送的请求代码已经封装在im-client包中,对于需要接入im-server的小伙伴,可以按照下面的教程快速的将IM功能集成到自己的项目中。
注意服务器端和前端都需要接入,服务器端发送消息,前端接收消息。
4.1 服务器端接入
引入pom文件
复制代码 内容使用了redis进行通信,所以要配置redis地址:
复制代码 直接把IMClient通过@Autowire导进来就可以发送消息了,IMClient 只有2个接口:
复制代码 发送私聊消息(群聊也是类似的方式):
复制代码 监听发送结果: 1.编写消息监听类,实现MessageListener,并加上@IMListener 2.发送消息时指定sendResult为true
复制代码 4.2 前端接入 首先将im-ui/src/api/wssocket.js拷贝到自己的项目。
接入代码如下:
复制代码 私聊:
群聊: 好友列表: 群聊列表: 微信小程序: |
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,由于源码具有复制性,一经售出,概不退换。用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【188资源网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
188资源网 » 仿微信的聊天工具,网页版多端聊天软件 具有良好的横向扩展能力
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,由于源码具有复制性,一经售出,概不退换。用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【188资源网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
188资源网 » 仿微信的聊天工具,网页版多端聊天软件 具有良好的横向扩展能力


 {serverid},每个key的数据可以看做一个queue,每个im-server根据自身的id只消费属于自己的queue
{serverid},每个key的数据可以看做一个queue,每个im-server根据自身的id只消费属于自己的queue